Letra capital con CSS (y en WordPress)
Lo que me gusta a mí una letra capital. Las he vuelto a utilizar en el blog de Ocho en punto.
El siguiente código CSS funciona aunque no se utilice WordPress, pero el caso particular que comparto explica cómo mostrar una letra capital (o capitular) personalizando el tema activo de WordPress (Apariencia > Temas > Personalizar) y añadiendo el siguiente código en el apartado CSS adicional.
Con este código hacemos capital la primera letra del primer párrafo del post:
div.post-content p:first-child:first-letter {
float: left;
font-size: 6em;
font-weight: 900;
color: #000000;
margin-right: 0.10em;
line-height: 90%;
text-shadow: 0.05em 0.05em #c1c1c1c1;
font-family: Times New Roman;
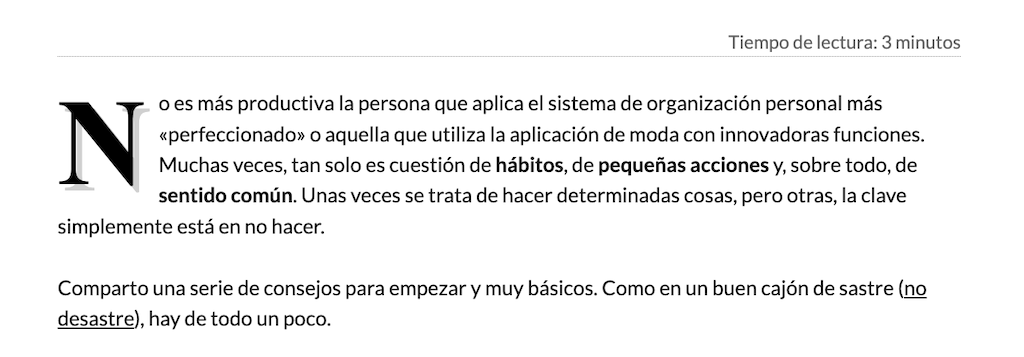
}Con el siguiente código, hacemos capital la primera letra del segundo párrafo del post. Este es el código que aplico en mis artículos del blog Ocho en punto porque el primer párrafo está reservado para el tiempo estimado de lectura.
Por cierto, nth-child es una pseudoclase de CSS que permite seleccionar varios elementos hijos de la clase indicando su posición.
div.post-content p:nth-child(2):first-letter {
float: left;
font-size: 6em;
font-weight: 900;
color: #000000;
margin-right: 0.10em;
line-height: 90%;
text-shadow: 0.05em 0.05em #c1c1c1c1;
font-family: Times New Roman;
}Ocho en punto | www.ochoenpunto.com